Mit Bild
Eine neue Seite erstellen
Nun steht die WordPress-Installation und die ersten Anpassungen wurden auch schon durchgeführt. Jetzt geht es darum, die erste Seite zu erstellen und diese als Startseite des Projektes festzulegen. Rufen Sie den Menüpunkt "Seiten" » "Erstellen" auf:
Mit Bild

Illustration 19: Die erste Seite erstellen
Mit Bild
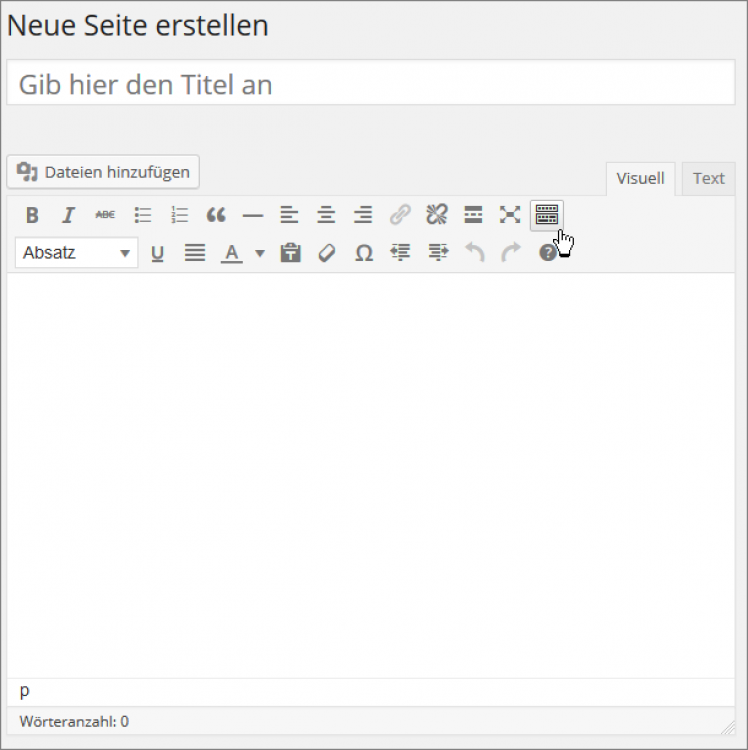
Im oberen Bereich füllen Sie als erstes das Titelfeld ( Gib hier den Titel an ) aus. Der Inhalt dieses Feldes fungiert als Überschrift der jeweiligen Unterseite und ist sowohl im Inhalt als auch in der Titelleiste des Browser sichtbar. Die Überschrift sollte aussagekräftig, aber dennoch kurz und knackig sein … immerhin handelt sich hier um eine Überschrift und nicht um einen Absatz.
Mit Bild
Im mittleren Bereich sehen Sie das große Feld in das der eigentliche Inhalt kommt. Rechts unten haben Sie die Möglichkeit durch Klicken & Ziehen das Feld zu vergrößern oder zu verkleinern. Unter dem Inhalts-Feld sehen Sie in kleiner Schrift "Pfad:", hier wird Ihnen angezeigt, welches HTML-Element den Inhaltsbereich umschließt, wo sich aktuell der Cursor befindet. Bevor Sie jetzt Ihre erste Seite erstellen, möchte ich Ihnen allerdings kurz den Editor vorstellen.
Mit Bild
Die Formatierungsleiste(n) des Editors
Zwischen der Überschrift und dem eigentlichen Inhalt befindet sich die Formatierungsleiste des Editors, hier eine kurze Erklärung der einzelnen Buttons:
Mit Bild

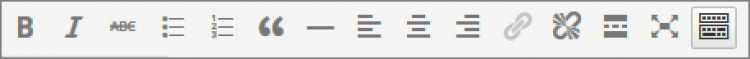
Illustration 20: Die obere Leiste des visuellen Editors
Mit Bild
Der entsprechende Abschnitt wird als sehr wichtig hervorgehoben bzw. als fett formatiert.
Der entsprechende Abschnitt wird als wichtig hervorgehoben bzw. als kursiv formatiert.
Der entsprechende Abschnitt wird durchgestrichen.
Der entsprechende Abschnitt stellt eine Aufzählungsliste dar.
Der entsprechende Abschnitt stellt eine nummerierte Liste dar.
Der entsprechende Abschnitt wird als Zitat gekennzeichnet.
Eine Linie wird eingefügt.
Linksbündiger Absatz.
Zentrierter Absatz.
Dieser Absatz wird rechtsbündig.
Einen Link einfügen/bearbeiten.
Einen Link entfernen.
Der "weiterlesen…"-Link. Trennt den Text in eine Einleitung (engl. Teaser) und den Rest. Relevant für Blog-Artikel.
Mit diesem Button de-/aktivieren Sie den Vollbildmodus des Editors.
Der letzte Button erweitert die Formatierungsleiste des visuellen Editors, wie man schön in der nächsten Abbildung sehen kann.
Mit Bild

Illustration 21: Die untere Leiste des visuellen Editors
Mit Bild
In der Auswahlliste mit dem Namen "Absatz" befinden sich neun Auswahlmöglichkeiten, mit denen Sie den Inhalt kennzeichnen können: Absatz, Überschriften etc.
Dieser Textabschnitt wird unterstrichen. Ich würde allerdings auf diese Auszeichnung/Formatierung verzichten, da im Web ein unterstrichener Text einen Link symbolisiert. Der Nutzer ist dann evtl. irritiert, wenn manche "Links" anklickbar sind und manche wiederum nicht.
Der entsprechende Textabschnitt bekommt einen Blocksatz. Denken Sie bitte daran, dass es im Web bzw. (X)HTML und CSS keine Silbentrennung gibt und der Blocksatz durch vergrößerte Leerzeichen simuliert wird. Dies kann zu unschönen Lücken im Text führen.
Mit diesem Knopf bestimmen Sie die Textfarbe.
Einen unformatierten Text einfügen. Hier werden die Formatierungen aus der ursprünglichen Quelle nicht übernommen. Sehr wichtig, wenn Sie Texte aus einer Textverarbeitung (z. B. Word oder OpenOffice), aber nicht deren Formatierung aus dem Programm übernehmen möchten. Dies entspricht der Funktion "unformatierten Text einfügen" aus MS Word.
Unter dem Knopf mit dem Radiergummi-Symbol verbirgt sich eine Funktion, die Formatierungen für einen Textabschnitt nachträglich entfernt.
Hinter dem Button mit dem Omegasymbol (Ω) verbirgt sich eine sehr hilfreiche Funktion. Hier haben Sie die Möglichkeit, ganz einfach und komfortabel Sonderzeichen einzufügen.
Einzug zurück.
Einzug vor.
Ein Bearbeitungsschritt zurück.
Ein Schritt in der Bearbeitung vor.
Die Hilfe.
Die Funktionen der einzelnen Buttons sind selbsterklärend und jeder, der mit einer Textverarbeitung, einem E-Mail-Programm (erweiterte Ansicht) oder einem anderen CMS gearbeitet hat, wird hier sehr schnell und einfach zurechtkommen. Fähigkeiten des Editors, die einer Erklärung bedürfen – wie z. B. Bilder einfügen – werden wir uns im weiteren Verlauf des Kurses zuwenden.
Der Text-Editor bzw. die Code-Ansicht
WordPress verfügt auch über einen Text-Editor bzw. über eine Code-Ansicht. Sie können während Sie einen Artikel oder eine Seite verfassen zwischen dem visuellen und dem Text-Editor wechseln. Klicken Sie dafür einfach auf den gewünschten Reiter am rechten oberen Rand des Editors.
Der Wechsel kann manchmal notwendig sein, wenn sich eine unerwünschte Formatierung als besonders hartnäckig erweist oder wenn Sie mehr Kontrolle über den Inhalt und den Code haben möchten.
Sie können auch den visuellen Editor komplett deaktivieren und zwar in der Benutzer- bzw. der Profil-Verwaltung, in dem Sie das Häkchen neben "Beim Schreiben den WYSIWYG-Editor nicht benutzen" aktivieren.
Mit Bild

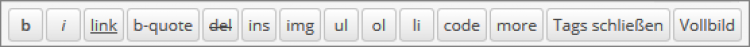
Illustration 22: Die Formatierungsleiste des HTML-Editors
Mit Bild
Die Code-Ansicht verfügt in der Standardausführung nur über 15 Buttons, diese können aber ganz einfach entweder manuell oder z. B. mit Hilfe des Plugins "WP - AddQuicktag" von Frank Bültge erweitert werden.
Der entsprechende Abschnitt wird als sehr wichtig hervorgehoben bzw. visuell als fett formatiert.
Der entsprechende Abschnitt wird als wichtig hervorgehoben bzw. visuell als kursiv formatiert.
Hiermit fügt man einen Link ein.
Hiermit wird ein Abschnitt als Zitat ausgezeichnet.
Überholten bzw. alten Inhalt kennzeichnen.
Neuen bzw. aktuellen Inhalt kennzeichnen (Gegenstück zu del).
Hiermit kann man ein Bild einfügen.
Eine Aufzählungsliste einleiten.
Eine nummerierte Liste einleiten.
Einen Listenpunkt innerhalb einer Aufzählungs- oder einer nummerierten Liste einfügen.
Ein Code-Beispiel kennzeichnen.
Der "weiterlesen…"-Link. Trennt den Text in eine Einleitung (engl. Teaser) und den Rest.
Tags schließen = Alle offenen Tags schließen.
Umschalten in den Vollbildmodus.
Mit Bild
Die Startseite des Projektes bestimmen
Da Sie nun die einzelnen Funktionen des Editors kennen, können Sie die erste Seite erstellen:
Mit Bild

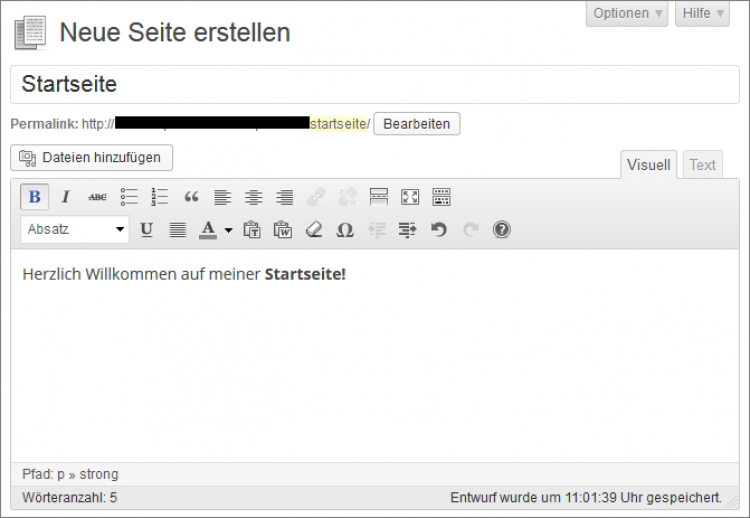
Illustration 23: Die erste Seite erstellen
Mit Bild
Wie Sie die zukünftige Startseite betiteln und welchen Inhalt Sie dort einfügen möchten, ist völlig Ihrer Phantasie überlassen. Sie können ruhig den Inhalt der Startseite Ihres bestehenden oder des zukünftigen Projektes einfügen. Wenn Sie noch keinen Inhalt für die Startseite haben, können Sie sich vom Blindtextgenerator einige Absätze generieren lassen.
Mit Bild
Tipp:
Sie können mit dieser Seite und allen Seiten und Artikeln, die Sie neu erstellen, ruhig experimentieren. Speichern Sie die Änderungen ab und schauen Sie sich in der "Vorschau" an, wie es später auf der Website aussehen wird. Standardmäßig ist WordPress so eingestellt, dass die Artikel und Seiten beim Abspeichern nicht veröffentlicht sondern als Entwürfe abgespeichert werden. Die Artikel und Seiten werden erst veröffentlicht, wenn Sie auf "Veröffentlichen" klicken.
Mit Bild
Nachdem Sie die Seite erstellt haben, begeben Sie sich zu "Einstellungen" » "Lesen" und deklarieren Sie sie als Startseite.
Es empfiehlt sich übrigens auch an dieser Stelle eine Seite zu erstellen und festzulegen, die Blogartikel enthalten soll. Zu Übungszwecken wird es nämlich notwendig sein auch mal den einen oder anderen Artikel zu verfassen.
