Mit Bild
Da es hier wieder um Formatierung geht, sind ein paar erläuternde Sätze zum Konzept von gutem HTML-Code nötig. Anständigerweise werden dort nämlich Inhalt und Gestaltung getrennt. HTML heißt ausgeschrieben HyperText MarkUp Language und ist also im weitesten Sinne zu übersetzen als "Textauszeichnungssprache". Es ist keine Textformatierungssprache, auch wenn es durchaus solche Elemente (wie <b> für bold/fett oder <i> für italic/kursiv) gibt.
Mit Bild
HTML zeichnet Textteile nur aus, markiert sie also als Überschrift (<h1> für heading1/Überschriftsebene1) oder Zitat (<cite>). Was der Browser daraus macht, ist dem Dokument im Grunde egal. Es war ja bereits gestaltet, als der obige Code noch keine style-Angaben enthalten hatte, denn alle Browser stellen für die vordefinierten Elemente eigene Formatierungen bereit.
Mit Bild
Allerdings dürfen Sie als Web-Autor diese Vorgaben überschreiben. Entweder mühsam zu Fuß, wie es oben passiert ist, oder viel bequemer durch eine zentrale Datei. Das Konzept entspricht den Formatvorlagen in Word und nennt sich hier Cascading StyleSheets (CSS). Der Name weist darauf hin, dass diese Formate verschachtelt werden dürfen, was aber relativ selten genutzt wird, vor allem, weil manche Browser das noch gar nicht richtig umsetzen.
Mit Bild
Anstatt nun also jedem Element einzeln sein Aussehen zu erklären, schreiben Sie in eine schlichte Textdatei generelle Anweisungen. Diese Datei hat typischerweise die Endung *.css und soll hier im Beispiel standard.css heißen. Um darin alle Überschriften der Ebene 1 (mit dem vordefinierten Element <h1>) rot zu färben, stünde dort folgende Anweisung:
Mit Bild
h1{
color:red;
}Mit Bild
Die tatsächliche Formatierung und Einrückung in der *.css-Datei ist ziemlich unerheblich. Sie könnten das auch in einer einzigen Zeile schreiben:
Mit Bild
h1{color:red;}Mit Bild
Das macht es aber bei vielen Angaben nicht unbedingt übersichtlicher, daher werde ich hier je Angabe eine Zeile nutzen. Die Eigenschaft nennt jeweils nach einem Doppelpunkt eine zulässige Angabe, die wiederum von einem Semikolon beendet wird.
Allerdings weiß der Browser noch nicht, dass er diese CSS-Datei auch benutzen soll. In der HTML-Datei muss im <header> ein entsprechender Hinweis stehen, wie diese Datei heißt:
Mit Bild
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=ISO-8859-1;charset=windows-1252"> <title>Gestalten ohne Tabellenquäerei</title> <link rel="stylesheet" type="text/css" href="standard.css"> </head> <body> <h1>Hier steht eine Überschrift</h1> <p>Dieser Text ist in einem einfachen Absatz enthalten und nimmt daher so viel Platz ein, wie das... <!-- wie bisher --> </body> </html>
Mit Bild
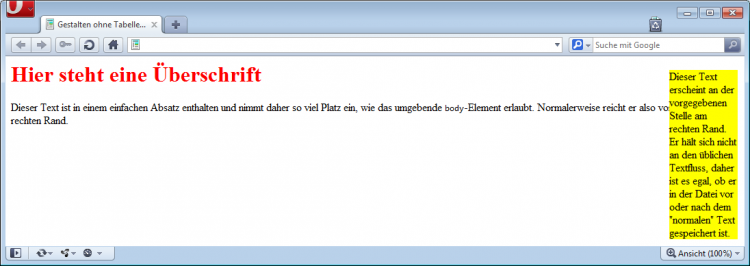
Dieser kleine Hinweis auf die Formatangaben in standard.css führt nun dazu, dass der Browser seine eigene Einstellung für <h1>-Überschriften mit Ihrem Gestaltungswunsch überschreibt:
Mit Bild

Alle Überschriften der ersten Ebene sind ab jetzt rot gefärbt.
Mit Bild
Mit dieser Technik können Sie nicht nur wie eben vordefinierte Elemente verändern, sondern auch eigene definieren. Deren Namen müssen im StyleSheet nur einen Punkt vorangestellt bekommen:
Mit Bild
h1{
color:red;
}
.KastenWerbung{
position:absolute;
right:10px;
top:20px;
width:100px;
background-color:Yellow;
}Mit Bild
Wie Sie sehen, habe ich einfach alle Angaben aus dem bisherigen style-Attribut übernommen (Web-Editoren wie beispielsweise der VisualWeb Developer kennen die hier möglichen Schlüsselwörter und bieten Ihnen diese in benutzerfreundlichen Dialogen an). Jetzt muss ich nur noch dem div-Element beibringen, dass es genau diese Formatierung benutzen soll. Dazu dient ein class-Attribut, welches den Namen des Stils (Achtung: in exakter Groß-/Kleinschreibung!) nennt:
Mit Bild
<div class="KastenWerbung"> Dieser Text erscheint an der vorgegebenen Stelle am rechten Rand. Er hält sich nicht an den üblichen Textfluss, daher ist es egal, ob er in der Datei vor oder nach dem "normalen" Text gespeichert ist. </div>
Mit Bild
Optisch hat sich zur vorherigen Datei nichts geändert, aber Inhalt und Format sind nun wieder sauber getrennt. Das zahlt sich vor allem aus, wenn Sie mehrere HTML-Dateien haben, die alle ein gemeinsames StyleSheet nutzen, wie es typischerweise gemacht wird.
Dort können Sie nun endlich sinnvoll notieren, dass der normale Text bitte nicht ganz an den rechten Rand schreiben soll. Das ist eine Eigenschaft des body-Elements und betrifft den rechten Rand (margin-right) in der Datei standard.css:
Mit Bild
h1{
color:red;
}
body{
margin-right:120px;
}
.KastenWerbung{
position:absolute;
right:10px;
top:20px;
width:100px;
background-color:Yellow;
}Mit Bild
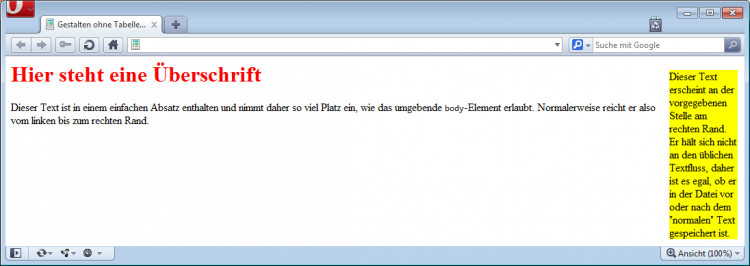
Da es sich bei body um ein integriertes Element handelt, darf davor kein Punkt stehen und es muss nicht explizit über das class-Attribut aufgerufen werden. Jetzt sieht das Layout wieder korrekt aus:
Mit Bild

Das body-Format bestimmt, wie weit der rechte Rand frei bleibt.
