Mit Bild
Die Lösung aller Layout-Probleme hat einen Namen: div. Dieses HTML-Element ist der große Bruder von span (welcher sich nur um die Zeichenformatierung kümmert) und kann Berge versetzen. Oder jedenfalls Absätze. Am besten ist das zu sehen, wenn wir mal einen "normalen" Absatz gegen einen div-Absatz antreten lassen.
Mit Bild
Die Minimalform für eine HTML-Seite mit einer Überschrift und einem normalen Absatz sieht im Code so aus:
Mit Bild
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=ISO-8859-1;charset=windows-1252"> <title>Gestalten ohne Tabellenquälerei</title> </head> <body> <h1>Hier steht eine Überschrift</h1> <p>Dieser Text ist in einem einfachen Absatz enthalten und nimmt daher so viel Platz ein, wie das umgebende <tt>body</tt>-Element erlaubt. Normalerweise reicht er also vom linken bis zum rechten Rand.</p> </body> </html>
Mit Bild
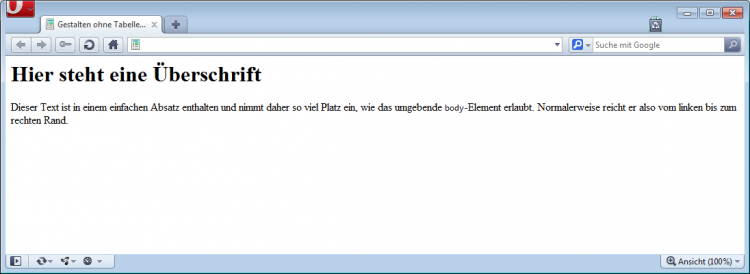
Das präsentiert sich in einem Browser so:
Mit Bild

Der Browser stellt die Seite wie erwartet dar.
Mit Bild
Der Text folgt auf die Überschrift und geht brav vom linken bis zum rechten Rand des Browser-Fensters. Wie kriegen wir aber nun eine Werbeleiste an den rechten Rand des Fensters, ohne eine Tabelle zu bemühen?
Mit Bild
Ganz einfach: Sie kapseln beliebige Elemente im div-Element und erklären diesem seine Position. Im ersten Anlauf steht das ganz lieblos in seiner style-Eigenschaft, aber langfristig gehört das natürlich in eine zentrale CSS-Datei (dazu später mehr):
Mit Bild
<h1>Hier steht eine Überschrift</h1> <p>Dieser Text ist in einem einfachen Absatz enthalten und nimmt daher so viel Platz ein, wie das umgebende <tt>body</tt>-Element erlaubt. Normalerweise reicht er also vom linken bis zum rechten Rand.</p> <div style="position:absolute;right:10px;top:20px;width:100px;background-color:Yellow;"> Dieser Text erscheint an der vorgegebenen Stelle am rechten Rand. Er hält sich nicht an den üblichen Textfluss, daher ist es egal, ob er in der Datei vor oder nach dem "normalen" Text gespeichert ist. </div>
Mit Bild
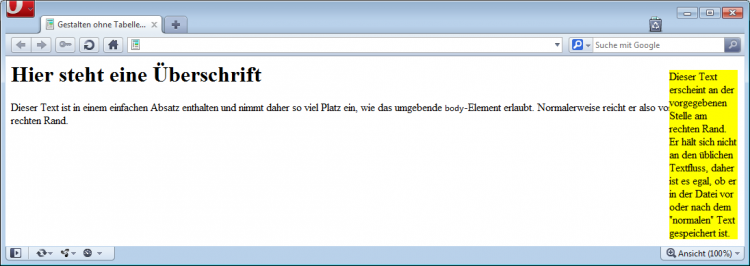
Wegen der besseren Übersicht ist der HTML-Code hier auf den wesentlichen Teil reduziert. Obwohl der neue Text in der Datei weiter unten gespeichert ist, können Sie ihn wegen der absoluten Positionierung des div-Elements an einer beliebigen Stelle erscheinen lassen. Hier steht er mit einer Breite von 100 Pixel genau 10 Pixel vom rechten und 20 Pixel vom oberen Rand entfernt. Auch bei diesem Beispiel ist sein Hintergrund gefärbt, damit er deutlich zu erkennen ist:
Mit Bild

Der gelbe Absatz lässt sich an einer beliebigen Stelle positionieren.
Mit Bild
Aber haben Sie auch schon das Problem bemerkt? Der normale Text "weiß" gar nichts von dem darüber gelegten Absatz und schreibt weiterhin bis an den rechten Rand. Auch diesem müssen wir also erklären, dass er bitteschön rechts Platz lässt.
