Mit Bild
"Originale" XP-Schaltflächen
Wenn Sie aber dem abgerundeten Design von Windows XP näher kommen möchten, können Sie mit einem Bitmap-Grafik-Programm (z. B. Photoshop, PaintShop Professional) das Bild einer solchen geteilten Schaltfläche aus einer Bildschirm-Hardcopy herausschneiden und den Text darauf löschen.
Mit Bild

Ausgeschnittene Hardcopy der Original-Schaltflächen ohne deren Text
Mit Bild
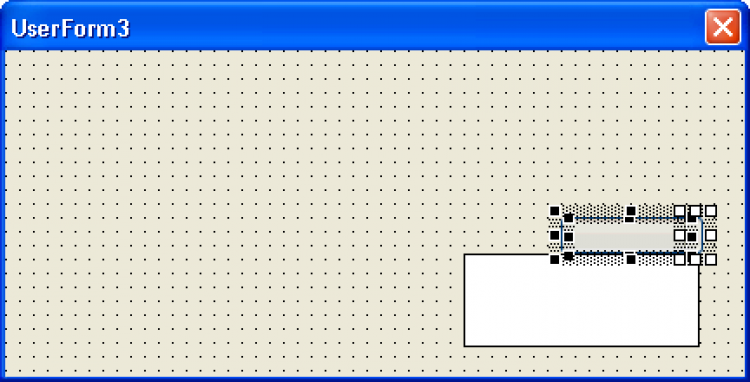
Dieses Bild fügen Sie auf dem Formular als imgSchaltflaeche ein. Dann legen Sie auf den linken Teil davon ein Bezeichnungsfeld lblToClick, welches für die dynamische Beschriftung und das Anklicken der "Schaltfläche" zuständig ist. Auf die rechte "Hälfte" kommt zudem ein Bezeichnungsfeld mit dem Namen lblToDropDown.
Mit Bild
Da diese Bezeichnungsfelder natürlich alles verdecken würden, müssen Sie beide durchsichtig machen, indem Sie die BackStyle-Eigenschaft auf fmBackStyleTransparent stellen. Außerdem muss die Caption leer bleiben.
Mit Bild

Schaltfläche mit markierten Bezeichnungsfeldern darauf und dem Listenfeld unterhalb
Mit Bild
Mit Bild
Da so noch keine ausklappbare Liste vorhanden ist, legen Sie darunter noch eine Listbox lstSchaltflaeche an. Damit haben Sie alle vier Komponenten, wie sie im Bild zu sehen sind.
Mit Bild
Jetzt gilt es, die drei bedienbaren Elemente btnToClick, btnToDropDown und lstSchaltflaeche zu programmieren. Dabei soll der Klick auf das Listenfeld lstSchaltflaeche nur die Caption von lblToClick anpassen. Erst der anschließende Klick auf lblToClick, also der linken Teil-Schaltfläche, soll die tatsächliche Aktion auslösen, wie es auch unter Office XP üblich ist.
Mit Bild
Pseudo-DropDown
Die Schaltfläche btnToDropDown ist entsprechend ihrem Namen nur dazu da, das Listenfeld lstSchaltflaeche "auszuklappen". In Wirklichkeit wechselt nur dessen Sichtbarkeit, aber der Eindruck aus Benutzersicht bleibt derselbe. Entsprechend einfach gestaltet sich auch der zugehörige Code:
Mit Bild
Private Sub lblToDropDown_Click() Me.lstSchaltflaeche.Visible = Not Me.lstSchaltflaeche.Visible End Sub
Mit Bild
Dabei wird mit .Visible = Not .Visible die Sichtbarkeit jeweils umgeschaltet. Auch das Listenfeld lstSchaltflaeche hat nur wenige Aufgaben:
Mit Bild
Private Sub lstSchaltflaeche_Click() With Me.lstSchaltflaeche Me.lblToClick.Caption = .Value .Visible = False End With End Sub
Mit Bild
Vorbereitung
Da Listenfelder ja nie zur Entwurfszeit mit Werten gefüllt werden können, muss typischerweise in UserForm_Initialize die Vorbesetzung erfolgen:
Mit Bild
Private Sub UserForm_Initialize() With lstSchaltflaeche .AddItem "Öffnen" .AddItem "Schreibgeschützt" .AddItem "Als Kopie" .ListIndex = 0 End With Me.lblToClick.Caption = "Öffnen" End Sub
Mit Bild

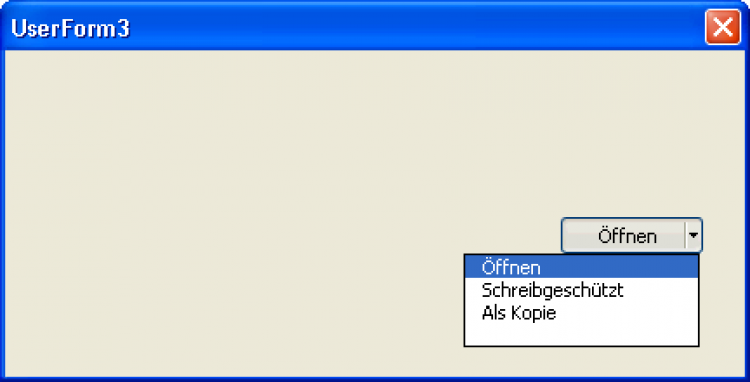
Fertiger Dialog mit Schaltfläche/Kombinationsfeld
Mit Bild
Der Dialog präsentiert sich anschließend wie im obigen Bild und lässt sich so benutzen, wie ein geübter WindowsXP-Benutzer das erwartet.
Mit Bild
Leider nicht perfekt
So gut das alles funktionieren mag, wenn Sie es wie im Beispiel angeordnet haben, so hat es doch zwei gravierende Nachteile gegenüber dem Original:
Die Listbox kann nicht über die Dialog-Begrenzung hinweg angezeigt werden.
Es ist nur ein Listenfeld und kein echtes Menü wie im Original.
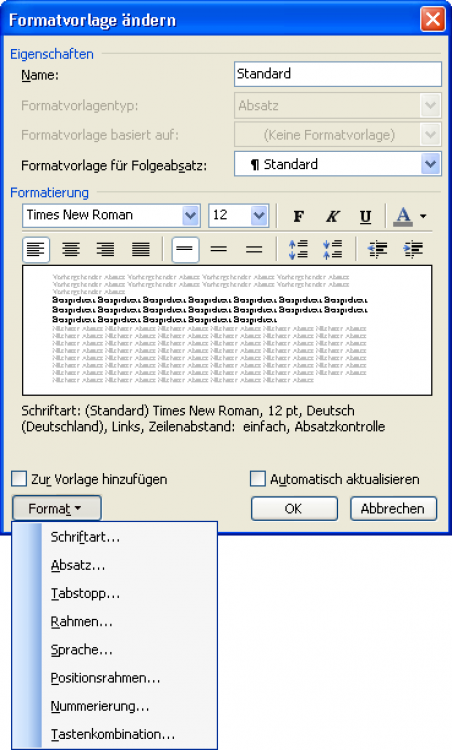
Gerade wenn Sie sich den FormatvorlageÄndern-Dialog im folgenden Bild ansehen, werden Sie zugeben müssen, dass beides dort unbedingt benötigt wird.
Mit Bild

Dialog FormatvorlageÄndern mit Schaltfläche/PopUp-Menü
Mit Bild
Mit ein ganz klein wenig API-Hilfe ist diese letzte Hürde auch zu nehmen. Sie werden sehen, dass der Programmieraufwand sogar deutlich sinkt.
