Mit Bild
Schaltflächen müssen nicht unbedingt immer genauso aussehen, wie Sie es gewohnt sind, aber ein Nutzer sollte schon merken, dass dort etwas anzuklicken ist. Sie kennen sicherlich ausreichend Gegenbeispiele aus dem Internet, in denen Schaltflächen oder Links zu gut getarnt sind.
Mit Bild
Wenn auf einer Grafik verschiedene Elemente anklickbar sein sollen, muss die Grafik nicht unbedingt in Einzelgrafiken zerlegt werden.
Mit Bild
Im folgenden Beispiel eines fiktiven Etiketten-Assistenten enthält der Dialog eine einzige Grafik für die zwölf Etiketten. Die zwölf Schaltflächen sind ebenfalls schon darauf angelegt und am Rahmen zu erkennen.
Mit Bild

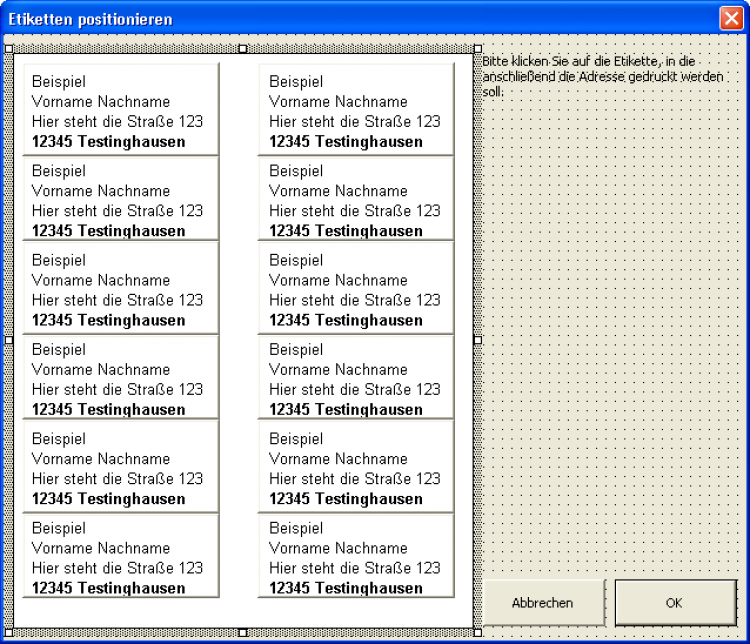
Entwurf des Dialogs zur Auswahl einer Etiketten-Position
Mit Bild
Ein Klick auf das jeweilige Etikett soll dieses für den geplanten Ausdruck markieren. In der Grafik sind daher möglichst exakt Schaltflächen über die Etiketten gelegt worden. Deren BackStyle-Eigenschaft ist auf fmBackStyleTransparent gestellt, so dass das Bild noch sichtbar bleibt.
Mit Bild

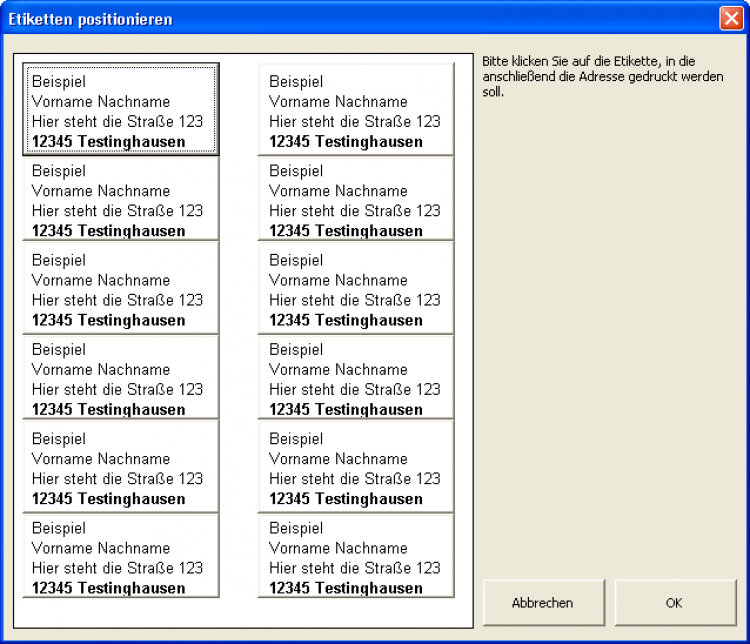
Zur Laufzeit startet der Dialog ohne ausgewählte Schaltfläche auf dem Dialog
Mit Bild
Dann bleibt der 3D-Effekt des Randes sichtbar, so dass auch auf Anhieb zu erkennen ist, dass hier eine Schaltfläche aktiv ist. Zudem bleibt nach dem Klick der Fokus auf der Schaltfläche, wie an der gepunkteten Linie zu erkennen ist.
Letzteres wäre übrigens auch noch zu vermeiden: Wenn Sie TakeFocusOnClick auf False stellen, dann bleibt der Fokus auf dem vorher aktiven Element. Hier ist es aber sinnvoll, das gewählte Etikett auch optisch zu markieren.
Damit es eine brauchbare Rückmeldung über das markierte Etikett gibt, sollten Sie die Schaltfläche außerdem noch kennzeichnen, denn die gepunktete Linie wird von den meisten Benutzern nicht bemerkt.
Schön wäre es, die Schaltfläche halbtransparent färben oder den Rahmen entfernen zu können. Transparenz gibt es aber nicht und der Rahmen lässt sich nur durch die Einstellung Visible = False für die Schaltfläche entfernen. Aber dann reagiert sie auch nicht mehr auf Mausklicks und damit wäre eine erneute Auswahl unmöglich.
Sie können wenigstens einen roten Text auf den übrigen Schaltflächen anzeigen, wie es der folgende Code macht. Er geht davon aus, dass die Schaltflächen als btn01 bis btn12 benannt wurden:
Mit Bild
Private Sub btn01_Click(): Markiere: End Sub Private Sub btn02_Click(): Markiere: End Sub Private Sub btn03_Click(): Markiere: End Sub Private Sub btn04_Click(): Markiere: End Sub Private Sub btn05_Click(): Markiere: End Sub Private Sub btn06_Click(): Markiere: End Sub Private Sub btn07_Click(): Markiere: End Sub Private Sub btn08_Click(): Markiere: End Sub Private Sub btn09_Click(): Markiere: End Sub Private Sub btn10_Click(): Markiere: End Sub Private Sub btn11_Click(): Markiere: End Sub Private Sub btn12_Click(): Markiere: End Sub
Mit Bild
Alle Klick-Prozeduren der Schaltflächen rufen eine gemeinsame Prozedur Markiere auf, welche die tatsächlichen Aktionen ausführt. Sie können die obigen Zeilen im Code einfach kopieren, ohne jedes Mal erneut von der Schaltfläche aus die Zuweisung an das Beim Klicken-Ereignis machen zu müssen.
Der Doppelpunkt dazwischen sagt dem Compiler, dass es sich um eine neue Zeile handelt. So können Sie den eigentlich jeweils dreizeiligen Code sehr Platz sparend auf eine Zeile reduzieren.
Mit Bild
Private Sub Markiere()
Dim btnDieser As CommandButton
Dim intZaehler As Integer
For intZaehler = 1 To 12
Set btnDieser = Me.Controls("btn" & Format(intZaehler, "00"))
With btnDieser
.ForeColor = vbRed
.Font.Size = 30
.Font.Bold = True
.Caption = "XXX"
End With
Next
Set btnDieser = Me.ActiveControl
With btnDieser
.ForeColor = vbGreen
.Caption = ""
End With
End SubMit Bild
Die Prozedur Markiere stellt zuerst alle Schaltflächen auf große, fette, rote Schrift mit "XXX" als Text, um anschließend für die eine angeklickte Schaltfläche selbst den Text zu löschen.
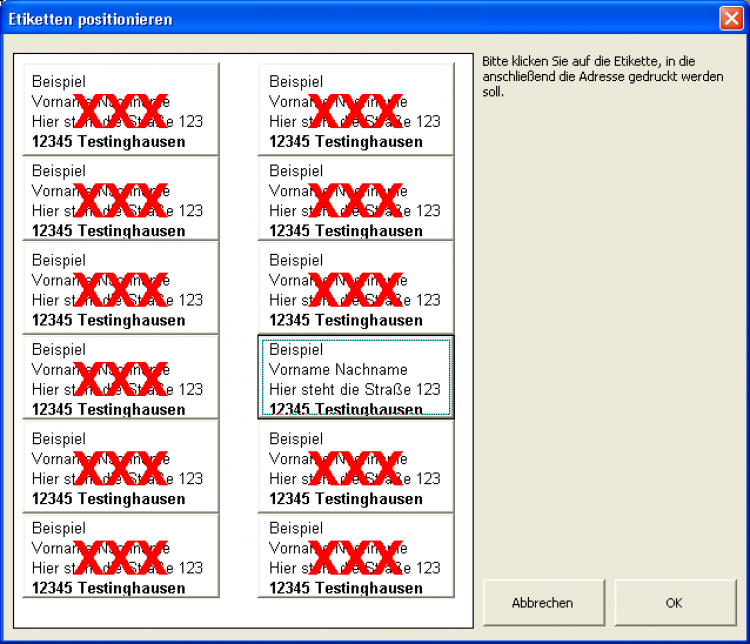
Die Zuweisung jeweils an das btnDieser-Objekt ist nicht wirklich nötig, hilft aber enorm, um beim Programmieren die Eigenschaften aus der IntelliSense-Liste ausklappen zu können. Nach Anklicken eines Etiketts bzw. der darauf platzierten Schaltfläche sieht der Dialog dann wie im folgenden Bild aus:
Mit Bild

Veränderte Schaltflächen nach Auswahl
