Mit Bild
iFrame-Tabs
Mit der Chronik für Facebook-Seiten führte Facebook eine individuellere Gestaltung von Fanseiten ein. Dazu gehört auch die Einbindung eigener Seiten und Anwendungen über selbst gestaltbare iFrame-Tabs. Im Folgenden wollen wir Ihnen zeigen, wie Sie eigene Dokumente bzw. Seiten per iFrame-Tabs auf Ihrer Facebook-Seite unterbringen.
Mit Bild
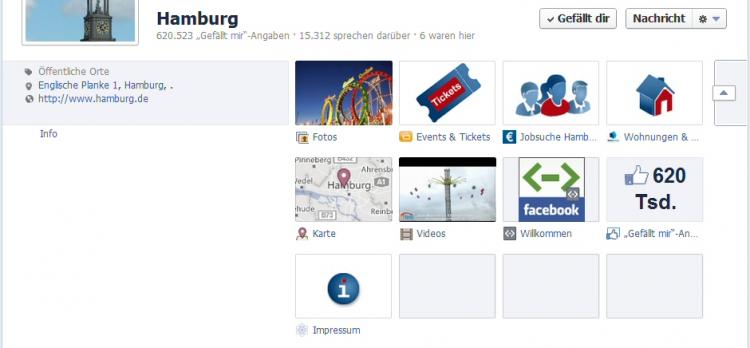
Die Tabs werden als Kästen unterhalb des Titelbildes platziert, neue Tabs erzeugen neue Kästen. Bis zu 12 Kästen sind möglich. Natürlich können Sie in jedem Tab beliebig viele weitere Verlinkungen einbauen.
Mit Bild
Die früher bereits erstellten Static-FBML-Reiter werden zwar noch angezeigt. Doch neu erstellte Reiter sollten auf den iFrame-Tabs basieren.
Mit Bild

Selbst gestaltete iFrame-Tabs auf der Facebook-Seite von Online Shop Buch.
Mit Bild
Um iFrame-Tabs zu erstellen, müssen Sie die Inhalte vorbereitet haben. Wie dies funktioniert und was Sie über die Einbindung auf Ihre Facebook-Seite wissen müssen, erklärt Ihnen diese Kurzanleitung.
Mit Bild
Vorüberlegungen für iFrame-Tab
Um einen eigenen iFrame-Tab zu erstellen, benötigen Sie zwei Dateien:
Mit Bild
eine .html-Datei mit den Inhalten, und
eine .css-Datei für das Design
Wenn Sie Kenntnisse in HTML und CSS haben, können Sie beide Dateien selbst erstellen. Wenn nicht, dann verwenden Sie am besten eine der fertigen Template-Vorlagen aus dem Netz, die Sie mit Ihren Inhalten füllen. Sie können auch das Design Ihrer Website verwenden, das heisst die dortige CSS-Datei nutzen, zusammen mit einer index.html mit dem entsprechenden Inhalt für den Facebook-Tab.
Allerdings müssen noch einige Voraussetzungen vorliegen:
Sie benötigen für die iFrame-Tab-Datei externen Webspace, z.b. den Webspace Ihrer Website. Der Server sollte auch https:// -Verbindungen ermöglichen, d.h. SSL unterstützen..
Sie müssen ein verifiziertes Privatkonto bei Facebook haben, (und zwar eines, mit dem Sie auch Administrator Ihrer Fanseite sind).
Zum Erstellen der Dateien für die Tabs ist ein WYSIWYG-HTML-Editor zu empfehlen. Das ist allerdings keine Bedingung.
Mit Bild
Die Inhalte festlegen
Natürlich müssen Sie vorher wissen, was in Ihren Tabs zu lesen und zu sehen sein soll.
Was könnte Besucher dazu bringen, Interesse für Ihr Angebot zu entwickeln und als neuer Fan auf den "Gefällt mir"-Button zu klicken? Überlegen Sie, was zu Ihrer Unternehmensstrategie/Unternehmen passt.
Eine klassische Variante besteht darin, Ihr Unternehmen vorzustellen, auf den Mehrwert für neue Fans aufmerksam zu machen und darüber zu informieren was diese hier erwartet. Zum Beispiel: Fans erhalten früher detailliertere Infos über Ihr Unternehmen, die sie ansonsten nicht erhalten würden.
Sie können natürlich auch anders vorgehen. Vielleicht bieten Sie Tutorials oder Anleitungen auf Ihrer Website an? Dann können Sie zu diesen Anleitungen Ihrer Website verlinken.
Mit Bild
Ihre Inhalte müssen viel leisten
Ihre Inhalte müssen jedenfalls etwas "Handfestes" sein, etwas, das die Besucher nicht sonst überall finden. Andererseits brauchen Sie auch Inhalte, die vor allem die Leute anlocken, die auch zu Ihrer Zielgruppe gehören - oder gar bereits zu Ihren Stammkunden. Idealerweise sollte ein solcher Tab zwei Funktionen erfüllen: gleichzeitig anlocken und ausfiltern.
Mit Bild
Ein Tab oder mehrere?
Wichtig ist, wie Sie die Inhalte auf der Facebook-Seite aufteilen wollen. Wollen Sie nur einen Tab mit weiteren Links zu Unterseiten anbieten, oder Ihre Inhalte lieber auf verschiedene Tabs verteilen? Die unten abgebildete Hamburger Facebook-Seite nutzt mehrere Tabs, weil sie verschiedene Zielgruppen bedienen will. Wenn Sie statt dessen auf eigene Tutorials verlinken und diese sich auf ein einzelnes Thema konzentrieren, dann können sie diese alle von einem einzigen Tab aus direkt verlinken. Welche Aufteilung sinnvoll ist, hängt also von Ihrem Angebot ab.
Mit Bild

Die iFrame-Tabs von Hamburgs Facebook-Seite: Verschiedene Tabs bieten unterschiedliche Inhalte mit Mehrwert für verschiedene Zielgruppen an, z.B. Wohnungen.
Mit Bild
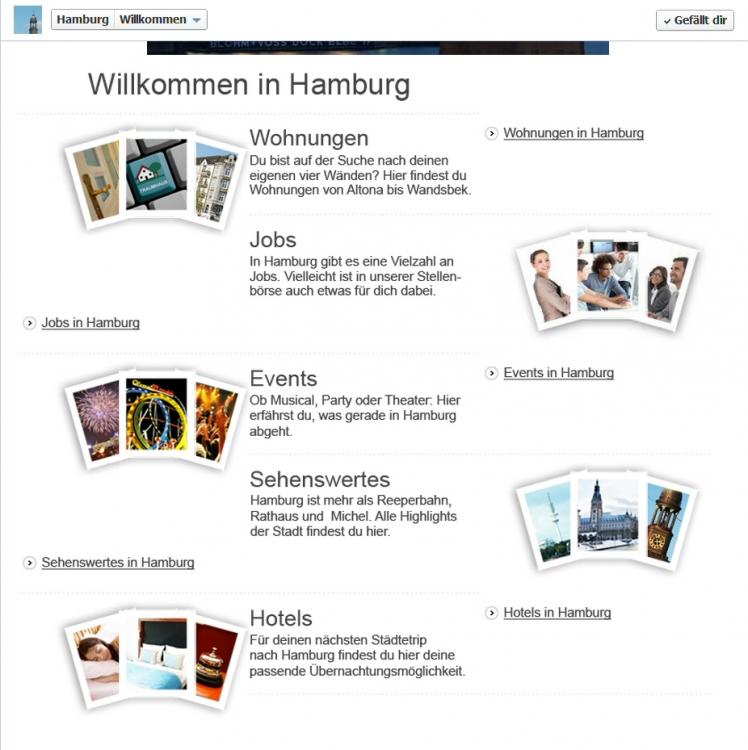
Falls Sie den Inhalt auf verschiedene Tabs verteilen, dann gestalten Sie am besten einen Tab als Willkommensseite und verlinken darin auf die anderen erstellten Tabs.
Mit Bild

Einer der Tabs ist eine zentraler Willkommensseite mit Links zu den anderen Tabs und einem externen Link „Sehenswertes in Hamburg“, welcher auf die externe Website führt.
Mit Bild
Die Dateien erstellen
Für einen einzelnen Tab benötigen Sie eine index.html und eine CSS-Datei, die Sie auf Ihrem Webspace in einen Ordner ablegen. Wie Sie über die Facebook-Seite zugreifen auf diese Dateien zugreifen und sie als Tab einbauen, erfahren Sie im nächsten Punkt. Zunächst geht es um die Erstellung der Dateien selbst.
Die HTML-Datei kann sowohl Textlinks als auch ein Menü mit externen oder internen Links enthalten, die auf weitere Tabs führen, wie das Beispiel oben zeigt. Beachten Sie, die externen Links mit target="blank" auszuzeichnen. Ansonsten versucht Facebook, Ihre externe Seite im iFrame des Tabs darzustellen, was wegen der eingeschränkten Größe nicht gerade schön aussieht.
Die Seite sollte eine Breite von max. 800 Pixel und eine max. Höhe von 800 Pixel vorweisen. Machbar sind zwar 810 Pixel in der Breite, doch sollten Sie dem rechten Scrollbalken vorsorglich Platz einräumen, der erscheint, wenn die Höhe voll ausgenutzt wird.
Möchten Sie einen Tab mit einem Menü zu zusätzlichen Unterseiten gestalten, benötigen Sie für jede Unterseite eine eigene Datei auf Ihrem Webspace im gleichen Ordner. Für Fans sind diese Unterseiten dann nicht in einem extra Kasten als iFrame-Tab ersichtlich und damit auch nicht direkt aufrufbar, sondern werden im gleichen Fenster des ersten Tabs geöffnet. Achten Sie daher auf eine gleichbleibende Breite!
Mögliche weitere Unterseiten neben der Home- bzwWillkommensseite als Startseite wären Stories, Impressum, Tutorials, Kontakt usw. die Sie mit den gleichlautenden Dateinamen abspeichern: impressum.html, stories.html, kontakt.html usw.
Mit Bild
Fertige Tab-Seiten von der Stange
Das Erstellen und der Einbau sind nicht ganz trivial. Wenn Sie sich mit HTML nicht so gut auskennen, empfiehlt es sich, den Vorlagen-Baukasten eines Drittanbieters zu verwenden. Die meist kostenlosen Angebote wie etwa Pagemodo enthalten zwar normalerweise einen kleinen Linkhinweis zum Anbieter, dafür ist ein iFrame-Tab aber auch schnell fertig.
Mit Bild
iFrame-Tab auf Facebook anlegen
Mit Bild
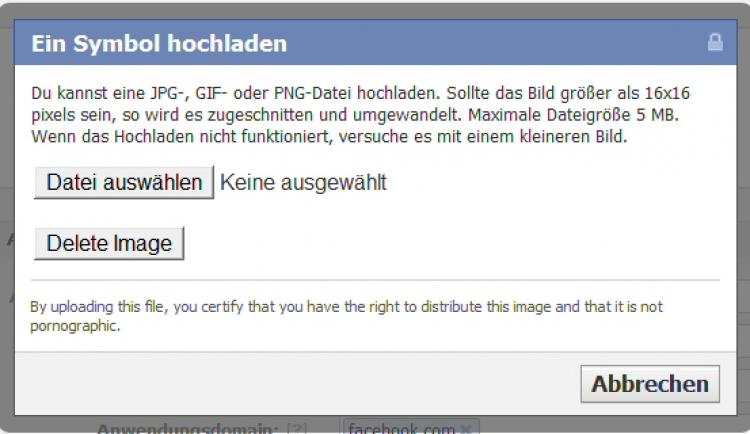
Damit laden Sie ein Bild oder ein Icon für Ihren neuen Tab hoch, ebenso wie ein Miniatur-Bild.

Mit Bild
Speichern Sie die neu erstellten Dateien für den Tab (die .html- und die .css-Datei) in ein Verzeichnis bzw. einen Ordner auf Ihrem Webspace. Sinnvoll ist es, für Ihre Facebook-Seite ein eigenen Verzeichnis anzulegen. Die URL könnte z.B. lauten http://IhreDomain.de/IhrVerzeichnis/index.html
In einem Browser rufen Sie jetzt die Developer-Seite von Facebook auf.
-
Auf dieser Seite klicken Sie oben rechts auf „Neue Anwendung erstellen“.
-
Geben Sie Ihrem Tab einen Namen und bestätigen Sie die Allgemeinen Geschäftsbedingungen von Facebook. Der Name ist nur für Sie sichtbar und lässt sich jederzeit abändern. Klicken Sie auf "Weiter" und geben Sie anschließend den Sicherheitscode ein.
-
Nun wird ein neues Fenster wird angezeigt. Mit einem Klick auf die entsprechende Aufzählung können Sie die einzelnen Eingabefelder öffnen, wie „Website“ und „Seitenreiter“. Füllen Sie diese Felder mit Ihren Angaben aus. Unter „Anwendungsdomain“ und „Website“ tragen Sie facebook.com ein.
Unterhalb von „Seitenreiter“ werden folgende Angaben erwartet:
„Page Tab Name“ ist das, was auf Ihrer Facebook-Seite den Fans als Name des Tabs angezeigt wird.
„Page Tab URL“ ist die URL, unter der Ihre externe index.html auf Ihrem Server liegt.
„Secure Page Tab URL“ ist die https://-URL, unter der Ihre externe index.html per SSL von Ihrem Server abgerufen werden kann.
„Page Tab Width“ ist für die Eingabe der passenden Breite, normalerweise 810 Pixel (s.o.).
Einstellungen des Tabs
-
Als nächstes sollten Sie Ihrem Tab ein eigenes Bild gönnen, damit der Kasten auf der Facebook-Seite nicht nur das Standard-Bild von Facebook anzeigt. Dazu müssen Sie ein 75x75 Pixel großes Bild hochladen, indem Sie ganz oben links auf das größere Standard-Symbol neben Ihrem Tab-Namen klicken. Auch das kleine Miniaturbild können Sie ändern, indem Sie auf „Miniaturbild bearbeiten“ klicken.
Beide Bilder müssen nicht in der vorgeschriebenen Größe vorliegen. Sind sie zu groß, schneidet Facebook sie automatisch zu. Es ist jedoch besser, wenn Sie die Grafiken selbst vorher anzupassen, damit die Auflösung nicht darunter leidet und das Bild noch erkennbar bleibt.
Und immer dran denken: Auch hier gelten die Urheberrechte, nehmen Sie nur Bilder, die Sie auch nehmen dürfen.
Mit Bild
iFrame-Tab zur Facebook-Seite hinzufügen
Damit Ihre Anwendung schließlich nun auch auf der Seite erscheint und für Ihre Besucher ersichtlich ist, müssen Sie noch ein paar Schritte abarbeiten:
Mit Bild
Anwendung freigeben für die Fanseite

Mit Bild
-
Sie befinden sich ja noch auf der Developer-Seite von Facebook und Ihrer Anwendung. Auf der Übersichtsseite Ihrer Anwendung sehen Sie ganz oben neben den Bildern die App-ID. Kopieren Sie diese und setzen Sie die Nummernfolge in den folgenden Link ein. Ersetzen Sie dabei IHREAPP_ID durch die kopierte Nummer.
https://www.facebook.com/dialog/pagetab?app_id=IHREAPP_ID&popup&next=http://www.facebook.com/
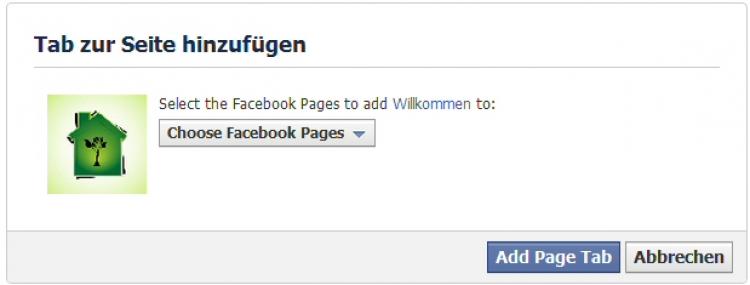
Öffnen Sie das Pull-Down-Menü unter „Choose Facebook Pages“ und aktivieren Sie Ihre Anwendung zu der passenden Facebook-Seite per Klick. Abschließend speichern Sie Ihre Angabe über „Add Page Tab“.
Fertig! Nur überprüfen müssen Sie den neuen Tab bzw. Kasten auf Ihrer Facebook-Seite noch!
Zum Abschluss können Sie auch den Platz des neuen Kastens mit dem eines anderen Kastens tauschen, damit der neue Tab unter den ersten vier sofort sichtbaren Kästen angezeigt wird. Fahren Sie dazu mit der Maus über das Bild des Kastens und klicken Sie auf das dann angezeigte Stift-Symbol. Im ersten Feld erscheint in hellgrauer Schrift: "Position tauschen mit". Klicken Sie für den Tausch das gewünschte Feld an.
In diesem Pull-Down-Menü können Sie auch andere Funktionen auswählen, wie „von den Favoriten entfernen“, „Einstellungen bearbeiten“ usw.
