Mit Bild
Die neue Fluent-Oberfläche bietet weitaus mehr als nur Schaltflächen - sie ist so umfangreich ausgestattet, dass selbst Word noch nicht alle Möglichkeiten nutzt.
Mit Bild
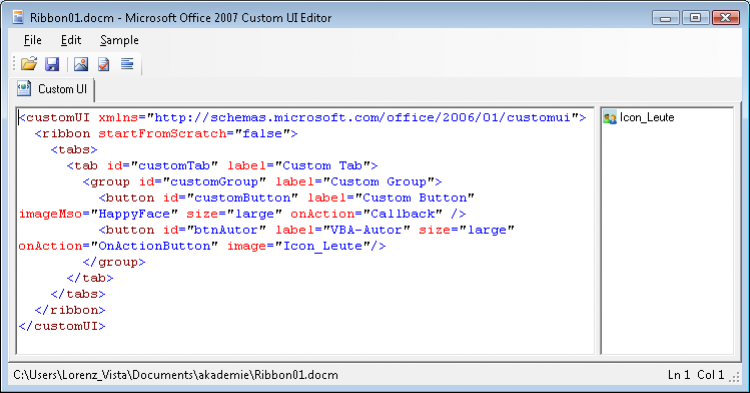
Sie möchten eine zweite Schaltfläche hinzufügen. Schließen Sie die Übungsdatei Ribbon01.docm in Word und öffnen Sie diese im Microsoft Office 2007 Custom UI Editor. Ergänzen Sie die XML-Beschreibung durch den Code für eine zweite Schaltfläche, wobei Sie den Code der ersten kopieren. Dabei müssen Sie anschließend natürlich eine eigene id vergeben, die sinnvollerweise den Regeln der Ungarischen Notation folgt und hier btnAutor heißt:
Mit Bild
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="customTab" label="Custom Tab">
<group id="customGroup" label="Custom Group">
<button id="customButton" label="Custom Button" imageMso="HappyFace" size="large" onAction="Callback" />
<button id="btnAutor" label="VBA-Autor" image="Icon_Leute" size="large" onAction="onActionButton" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Mit Bild

Eine zweite Schaltfläche mit eigenem Bild
Mit Bild
Das label kann beliebigen Text enthalten und das onAction-Attribut übrigens auch. Die Signatur für die dadurch aufgerufene Prozedur schreibt nämlich nur die Argumente vor, nicht den Namen der Prozedur.
Mit Bild
Gemeinsamer Prozeduraufruf
Es wäre völlig unübersichtlich, wenn Sie für jede Schaltfläche, jede Checkbox oder jedes Menü (ja, es gibt sie noch!) jeweils eine eigene Prozedur aufrufen würden. Vielmehr rufen alle Elemente mit gleicher Signatur die gleiche Prozdur auf, welche dann anhand des control-Parameters den Aufrufer unterscheiden kann. Dazu setzen Sie am besten eine Select Case-Struktur ein.
Mit Bild
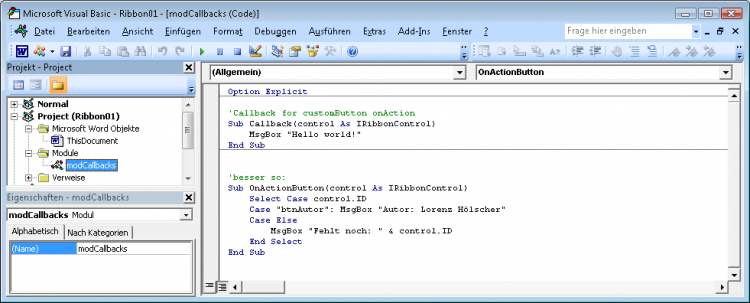
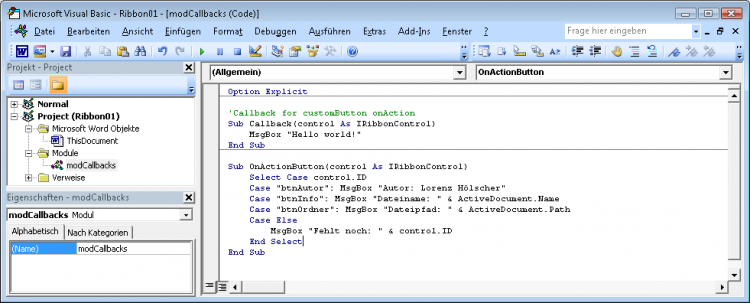
Schließen Sie die Übungsdatei im Custom UI Editor und öffnen Sie diese in Word. Wechseln Sie in den VBA Editor. Geben Sie in Modul1 folgenden Code ein:
Mit Bild
Sub OnActionButton(control As IRibbonControl)
Select Case control.ID
Case "btnAutor": MsgBox "Autor: Lorenz Hölscher"
Case Else
MsgBox "Fehlt noch: " & control.ID
End Select
End SubMit Bild

Der Callback-Code unterscheidet den Aufrufer
Mit Bild
Daher gibt es eine allgemeine OnActionButton-Prozedur, in deren Code anhand der control.id der jeweilige Aufrufer identifiziert wird. Die id ist übrigens nicht, wie die Bezeichnung vermuten ließe, eine automatisch erzeugte Nummer, sondern der Name, den Sie im XML als id angegeben haben.
Sicherheitshalber sollten Sie immer einen Case Else-Fall vorsehen, der mit einer Meldung den vergessenen oder falsch geschriebenen Namen eines Elementes meldet. Das wird Ihnen regelmäßig passieren, weil es keine automatische Prüfung auf vorhandene XML-Elemente im Editor gibt.
Speichern und schließen Sie die Übungsdatei Ribbon01.docmin Word.
Mit Bild
Bilder importieren
Sie können eigene Bilder im Ribbon einsetzen. Diese müssen im Custom UI Editor geladen werden, der sie automatisch an die richtige Stelle innerhalb der Word-Datei speichert.
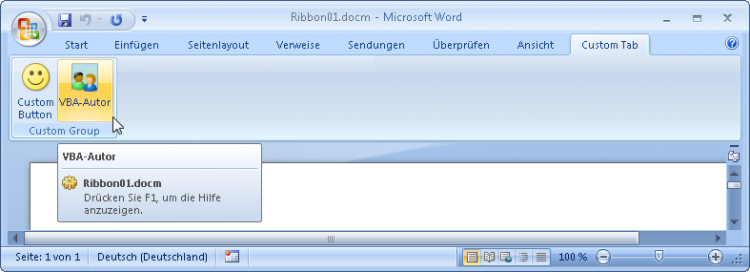
Als Dateiformat sollten Sie das *.png-Format bevorzugen, weil es (vor allem für nicht-rechteckige Bilder) transparente Bereiche unterstützt. Wie das folgende Bild des fertigen Ribbons nämlich zeigt, wird der normalerweise hellblaue Hintergrund beim Überfahren mit der Maus orange umgefärbt. Daher ist es wenig sinnvoll, den Hintergrund in das Bild bereits hineinzumogeln.
Mit Bild

Eine Schaltfläche mit eigenem Bild
Mit Bild
Tipp-Anzeige unterdrücken?
Eines der in Newsgroups ganz intensiv diskutierten Themen ist die Anzeige der Tipps an benutzerdefinierten Elementen wie im obigen Bild. Sie zeigen unterhalb der Linie immer den Namen der zugehörigen Datei und den Text "Drücken Sie F1, um die Hilfe anzuzeigen" an. In der Hilfe finden Benutzer dann jedoch den Hinweis, wie sich Add-Ins entfernen lassen.
Diese Tipps lassen sich nicht unterdrücken und der Text unterhalb der Linie auch nicht anpassen. Microsoft argumentiert, dass bei Veränderungen an der Word-Oberfläche immer deren Urheber erkennbar sein soll, weil schlecht programmierte Ribbons sonst immer auf Microsoft oder Word zurückfallen würden.
Mit Bild
Die Bilder werden von Word notfalls auf die richtige Größe gebracht, aber keineswegs proportional. Sie müssen also selber dafür sorgen, dass sie bereits quadratisch sind. Die Standard-Bildgröße für "normale" Schaltflächen mit einem Drittel der Ribbon-Höhe ist 16*16 Pixel, die großen Bilder haben 32*32 Pixel.
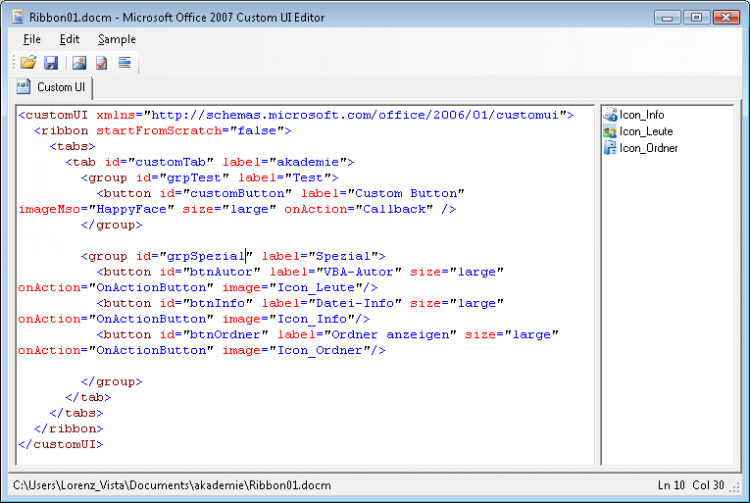
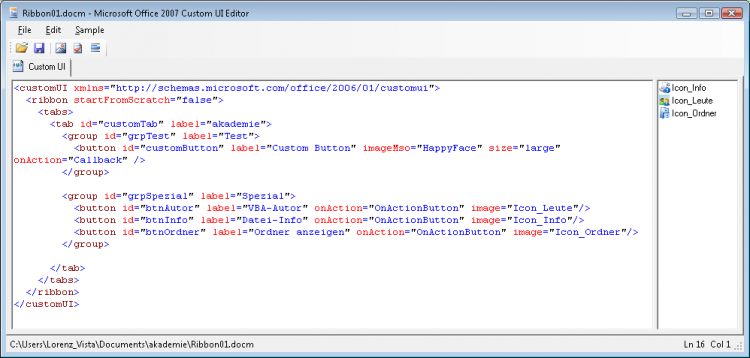
Zunächst fügen Sie weitere Buttons ein. Damit Sie als zusammengehörig erkennbar sind, zeigen Sie diese in einer eigenen Gruppe an:
Mit Bild
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="customTab" label="akademie">
<group id="grpTest" label="Test">
<button id="customButton" label="Custom Button" imageMso="HappyFace" size="large" onAction="Callback" />
</group>
<group id="grpSpezial" label="Spezial">
<button id="btnAutor" label="VBA-Autor" size="large" onAction="onActionButton" image="Icon_Leute" />
<button id="btnInfo" label="Datei-Info" size="large" onAction="onActionButton" image="Icon_Info" />
<button id="btnOrdner" label="Ordner anzeigen" size="large" onAction="onActionButton" image="Icon_Ordner" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Mit Bild

Die neuen Buttons in einer eigenen Gruppe
Mit Bild
Laden Sie die Bilder, die Sie benötigen, über das Symbol Insert Icon. Die Namen müssen mit dem Namen im image-Attribut übereinstimmen. Schließen Sie den Custom UI Editor und öffnen Sie die Übungsdatei in Word.
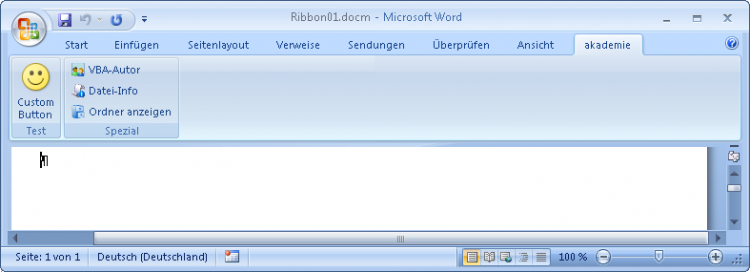
Alle Schaltflächen rufen ab jetzt die gleiche OnActionButton-Prozedur auf und präsentieren sich wie im folgenden Bild:
Mit Bild

Drei neue Schaltflächen
Mit Bild
Der zugehörige VBA-Code nutzt nur einfache MsgBox-Befehle, um die grundsätzliche Funktionsfähigkeit zu zeigen:
Mit Bild
Sub OnActionButton(control As IRibbonControl)
Select Case control.ID
Case "btnAutor": MsgBox "Autor: Lorenz Hölscher"
Case "btnInfo": MsgBox "Dateiname: " & ActiveDocument.Name
Case "btnOrdner": MsgBox "Dateipfad" & ActiveDocument.Path
Case Else
MsgBox "Fehlt noch: " & control.ID
End Select
End SubMit Bild

Mehrere Schaltflächen nutzen die gleiche Prozedur
Mit Bild
Speichern und schließen Sie die Übungsdatei in Word und öffnen Sie diese im Custom UI Editor.
Da die Schaltflächen recht viel Platz verbrauchen, sollen sie statt mit size="large" in ihrer Normalgröße angezeigt werden. Daher können Sie das Attribut einfach löschen, weil das ohnehin die Standardvorgabe ist.
Mit Bild

Die gekürzte XML-Beschreibung
Mit Bild
Jetzt passen die drei Schaltflächen mit dem verkleinerten Bild untereinander:
Mit Bild

Drei Schaltflächen in normaler Größe
Mit Bild
Sie haben nun eine eigene Gruppe mit eigenen Schaltflächen eingerichtet, die passenden VBA-Code aufrufen. Das Prinzip wird für alle folgenden Elemente gleich bleiben.
