Mit Bild
Ein zentraler Bestandteil von responsiven Layouts sind die CSS3 Media Queries.
Mit Bild
Bevor wir uns diese ansehen, erst einmal ein Blick zurück zum klassischen CSS 2.1: Bereits in CSS 2.1 gibt es die Möglichkeit, eigene Stylesheets oder CSS-Angaben je nach Ausgebegerät zu machen. So können Sie beispielsweise eigene Angaben für den Ausdruck definieren.
Mit Bild
Das sieht zum Beispiel bei einem verlinkten Stylesheet so aus:
Mit Bild
<link rel="stylesheet" href="zumdruckstylesheet.css" media="print" />
Mit Bild
Der Zusatz media="print" bewirkt, dass das Stylesheet nur für die Druckversion genutzt wird.
Mit Bild
Aber wir müssen dafür nicht mit externen Stylesheets arbeiten, sondern können auch innerhalb eines Stylesheets direkt die Angaben für das gewünschte Ausgabemedium über eine @-Regel zu machen:
Mit Bild
@media print { /* Formatierung für den Ausdruck */ }
@media screen { /* Formatierung für den Bildschirm */ }
CSS3-Media Queries erweitern die media-Angaben aus CSS 2.1: Sie können nicht nur das Medium angeben (also z.B. print oder screen), sondern auch bestimmte Beschaffenheiten des Ausgabemediums abfragen. Am häufigsten eingesetzt wird die Abfrage nach der Mindest-/Maximalbreite des Ausgabegeräts:
Bei einem externen Stylesheet kann das so aussehen:
<link rel="stylesheet" href="gross.css" media="screen and (min-width: 640px)" />
Durch diesen Code wird das Stylesheet gross.css nur interpretiert, wenn die Webseite auf einem Bildschirm (screen) dargestellt wird, auf dem mindesten 640px in der Breite (min-width: 640px) zur Verfügung stehen.
Besonders praktisch sind diese Media Queries bei @-Regeln, da Sie dann nicht mehrere externe Stylesheetdateien einsetzen müssen.
@media screen and (min-width: 640px) { /* Formatierung für einen Bildschirm, wenn mindestens 640px zur Verfügung stehen */ }
Ein kleines Beispiel
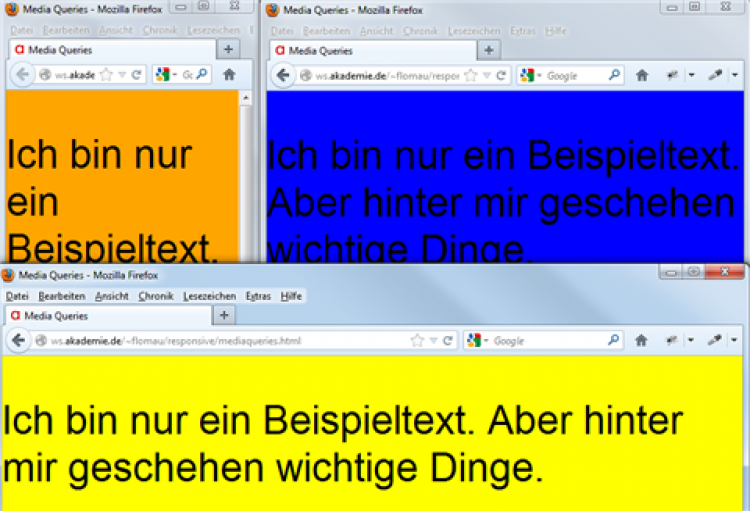
Sehen wir uns ein kleines Beispiel an hierzu. In diesem lassen wir je nach verfügbarem Platz den Hintergrund der Seite anders einfärben:
Bei wenig Platz soll er orange sein.
Ab einer Mindestbreite von 540px wird Blau als Hintergrundfarbe definiert
Ab einer Mindestbreite von 740px wird der Hintergrund gelb eingefärbt.
Mit Bild
Responsive Hintergrundfarbe
body {
background-color: orange;
}
@media screen and (min-width: 540px) {
body {
background-color: blue;
}
}
@media screen and (min-width: 740px) {
body {
background-color: yellow;
}
}Mit Bild
Testen Sie das Beispiel einmal aus und verändern Sie die Breite des Browserfensters! Sie sollten sehen, wie die Hintergrundfarbe sich immer ändert.
Mit Bild

Je nach verfügbarem Platz ist die Webseite anders eingefärbt - möglich machen es die Media Queries.
Mit Bild
Im Beispiel haben wir nur für body die Eigenschaft background-color gesetzt, stattdessen können Sie beliebige andere Formatierungen durchführen … und eben auch die Layoutelemente darüber unterschiedlich anordnen. Davor kümmern wir uns aber erst einmal um einen weiteren Bestandteil eines responsiven Layouts: um flüssige Breitenangaben, d.h. Breitenangaben in Prozent.
