HTML lernen (1): Einführungskurs
HTML-Grundlagen: Links: HTML-Grundlagen: Interne Links
HTML-Grundlagen: Interne Links
Auf dieser Seite
Mit Bild
Lokale Links
Bei lokalen Links befinden sich die Dateien auf demselben Rechner (Server). Diese Links werden mit Hilfe von relativen Pfadnamen hergestellt.
Mit Bild
Aufbau eines Links
Mit Bild
<a href="information.htm"> |
Informationen |
</a> |
Start-Tag, Link auf HTML-Datei |
Beschreibungstext für den Link |
End-Tag des Linkes |
Mit Bild
Ein Link besteht aus zwei Komponenten:
Mit Bild
Anker
<a href="information.htm">
Im Start-Tag wird das Ziel angegeben, zu dem gesprungen werden soll.
</a>
Mit dem End-Tag </a> wird der HTML-Befehl für einen Link beendet.Beschreibung
index.html
Hier wird der Text eingegeben, den der Anwender als Hyperlink (Linktext) im Browser sieht. Die meisten Browser stellen den Linktext unterstrichen und in einer anderen Farbe dar, meist Blau.
Mit Bild
Links zu Dateien im selben Ordner
In der Datei "index.htm" wird ein Link zu "delphin.htm" gesetzt...
<a href="delphin.htm">Delphinbilder</a>
Mit Bild
Den HTML-Code für die Datei können Sie der Abbildung entnehmen
Mit Bild
Beispiel:
<html>
<head>
<title>Alles über Delphine</title>
</head>
<body bgcolor="#ffffff">
<A HREF="delphin.htm">Delphinbilder</a>
</body>
</html>
Mit Bild
Im Browser sieht das Ergebnis etwa so aus:
Mit Bild

Mit Bild
Wenn Sie auf den Link klicken, sollte die Datei delphin.htm (diese haben Sie in der letzten Lektion erstellt) geöffnet werden. Erscheint statt dessen eine Fehlermeldung, kontrollieren Sie als erstes, ob die Datei delphin.htm tatsächlich im gleichen Ordner vorhanden ist.
Mit Bild
Links zu Dateien in verschiedenen Ordnern
In der Datei index.htm wird ein Link auf delphin.htm gesetzt...
<a href="delphine/delphin.htm">Delphinbilder</a>
Mit Bild

Mit Bild
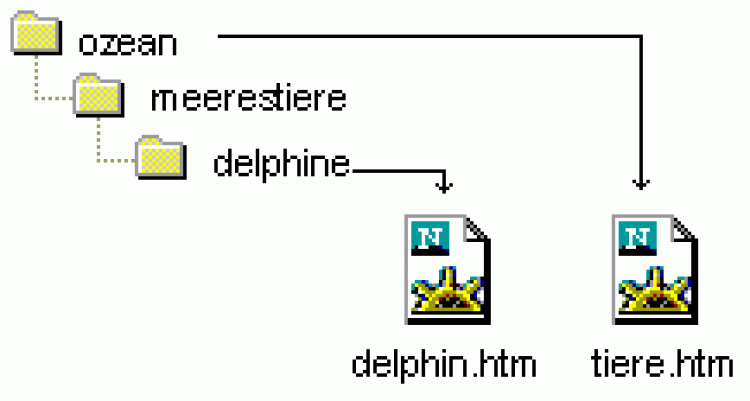
In der Datei delphin.htm wird ein Link auf tiere.htm gesetzt...
<a href="../../tiere.htm">Übersicht</a>
Mit Bild

Mit Bild
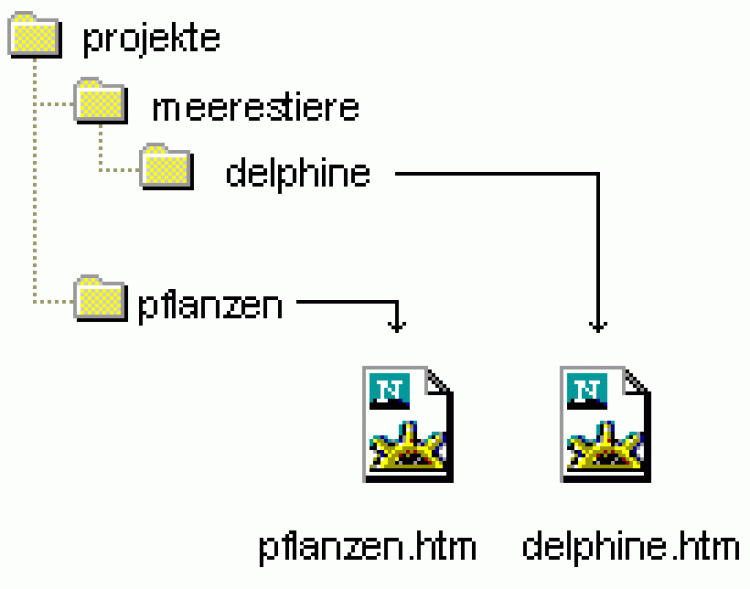
In der Datei delphine.htm existiert ein Verweis zu pflanzen.htm...
<a href="../../pflanzen/pflanzen.htm">Ein paar Bilder</a>
Mit Bild
Anker erstellen (Links innerhalb einer Seite)
Ein Klick auf die Links, die Sie bis jetzt kennengelernt haben, öffnet eine andere Datei, und der Browser springt automatisch zu deren Anfang. Sie haben jedoch auch die Möglichkeit, zu einer bestimmten Stelle im selben oder in einem anderen Dokument zu springen.
Das geschieht mit Hilfe von Ankern. Gerade wenn eine HTML-Datei sehr lang ist, sollten Sie den Lesern die Möglichkeit geben, zu bestimmten Stellen im Dokument zu springen, z.B. zu den unterschiedlichen Themen des Textes oder zu den Überschriften.
Die Funktion setzt sich aus zwei Komponenten zusammen:
Aus dem Anker selbst:
<a name="Bezeichner"> ... </a>und dem Link zum Anker:
<a href="#Bezeichner>Verweistext</a>
In diesem Beispiel lernen Sie den HTML-Befehl kennen, um zu einer bestimmten Textstelle in derselben Datei zu springen. Geben Sie dazu folgenden HTML-Code ein:
Mit Bild
Beispiel:
<html>
<head>
<body bgcolor="#ffffff">
<b>Themen</b><br>
<a href="#htm">HTML-Grundlagen</a><br>
<A HREF="#ers">Erstellung von HTML-Dokumenten</a>
<br>
<a href="#auf">Aufbau von HTML-Dokumenten</a><br>
<br><br><br><br><br><br><br><br><br>
<p>
<a name="htm"><b>HTML-Grundlagen</b></a><br>
HTML ist die Sprache des World Wide Web.
Zusammen mit dem HTTP-Protokoll bildet HTML die Grundlage des WWW. HTML steht für Hyper
Text Markup Language. Es handelt sich dabei
um die Beschreibungssprache für Dokumente im World
Wide Web.
Mit Hilfe von HTML werden die logischen Strukturen
eines Dokuments beschrieben. Dazu gehören Kapitel, Unterkapitel, Absätze, eingesetzte Bilder,
Querverweise zu anderen Dokumenten usw.
</p>
<br><br><br><br><br><br><br><br><br>
<br><br><br><br><br>
hier folgt der Rest des Textes mit 2 weiteren "Ankernamen" zu denen gesprungen werden kann ...
...
</body>
</html>
Mit Bild
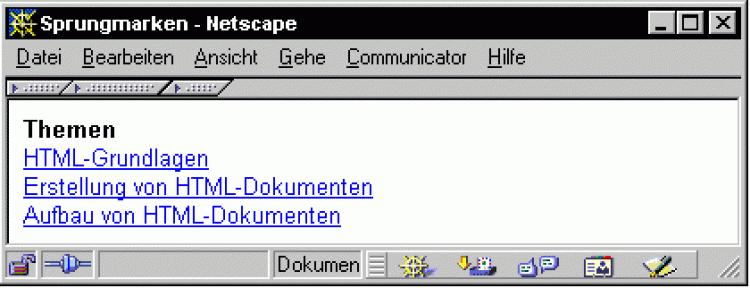
Geben Sie die Zeilenumbrüche (<br>) bitte mit ein (Sie müssen sie nicht mitzählen). Sie verhindern in diesem Beispiel, daß der ganze Text im Browser zu sehen ist und sorgen so dafür, daß man die neue Funktion (mit Hilfe von Textmarken zu einer bestimmten Position zu springen) besser testen kann. Im Browser sieht es dann so aus:
Mit Bild

Mit Bild
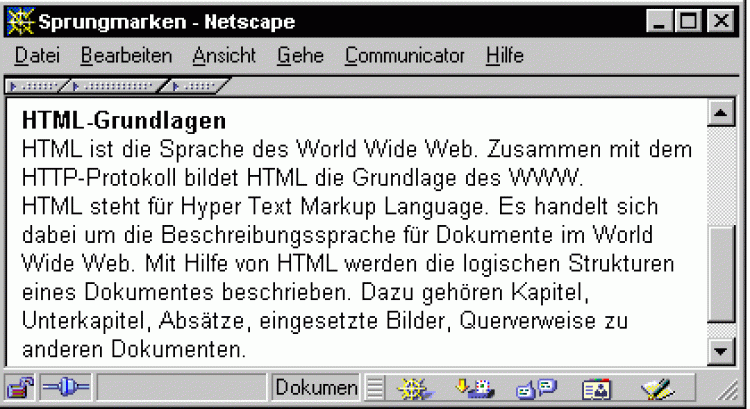
Wenn Sie auf den Link "HTML-Grundlagen" klicken, springen Sie zur Überschrift "HTML-Grundlagen". Probieren Sie es am Link "HTML-Grundlagen" einfach aus. Ein Blick in den Browser:
Mit Bild

Mit Bild
Möchten Sie zu einer bestimmten Textstelle in einem anderen Dokument wechseln, brauchen Sie das Tag nur durch die Angabe des relativen Pfadnamens zu erweitern. Das könnte so aussehen.
<a href="../info/mappe1.htm#aus">weitere Informationen</a>
In der Datei mappe1.htm wird der Ankername festgelegt:
<a name="aus">Ausbildung </a>zum Webmaster
