Mit Bild
Eines der wesentlichen Kennzeichen einer Internet-Seite sind Links, also Verknüpfungen zu anderen Dateien. Oftmals wird dort lieblos die Standard-Unterstreichung benutzt. Lorenz Hölscher zeigt, wie Sie mit wenig Aufwand solche Links viel besser darstellen können.
Mit Bild
Normale Links
Nehmen Sie sich mal beispielhaft eine kleine HTML-Datei mit ein paar Links darin:
Mit Bild
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Testseite für bessere Links</title>
</head>
<body>
<h1>Dies ist nur eine Überschrift</h1>
<p>
In diesem Text gibt es einen externen <a href="http://www.akademie.de">Link auf akademie.de</a> und auf eine interne <a href="intern.html">Seite</a>.
</p><p>
Außerdem können Sie <a href="test.zip">hier ein ZIP</a> und <a href="test.pdf">dort ein PDF</a> downloaden.
</p>
</body>
</html>Mit Bild
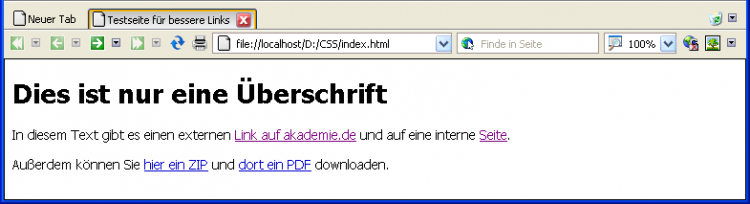
Je nach gewähltem Browser (hier ist es Opera), sehen Sie eine Ausgabe wie die folgende:
Mit Bild

Links in üblicher Darstellung
Mit Bild
Die im Code mit dem <a>-Element gekennzeichneten Links werden, wie meistens üblich, unterstrichen und violett (bereits besucht) beziehungsweise blau (noch nicht besucht) dargestellt.
Wollen Sie weiterlesen?
Als zahlendes Mitglied von akademie.de haben Sie vollen Zugriff auf alle Inhalte und können alle PDF-Dateien, Checklisten, Mustervorlagen und Anwendungen herunterladen und verwenden.
Wollen Sie mehr über die Mitgliedschaft erfahren?
Wenn Sie schon Mitglied sind, loggen Sie sich bitte ein.
